這種東西我覺得最有效不是落落長的文字描述
我就直接以範例與結果的形式來做記錄!然後加以說明 :)
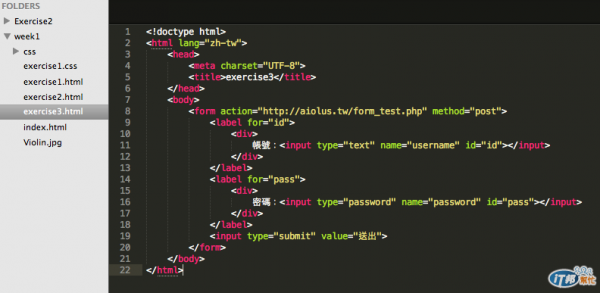
code與說明:
<!doctype html> 宣告HTML5 文件
<html lang="zh-tw"> 宣告語系是繁體中文
<meta charset="UTF-8"> 編碼是萬國碼 UTF-8
<title>exercise3</title> 網頁標題 exercise3
<form action="http://aiolus.tw/form_test.php" method="post"> 寫一個表單,它的action會去執行程式這裡我使用網路上的一支php程式,他的用法燒好說明,method 是傳遞資料的方法有兩種 post 跟 get
POST跟GET的差別:
GET: 想像成寄明信片,內容會被看到,所以不能寫得太露骨XD,也就是說傳送資料時會出現在網址!
優點,速度快,可以加入書籤
POST:想像成寄信,傳遞資料時會有隱秘性,應用在帳號密碼傳遞上
優點:安全
<label for="id"> 這裡的 for = "id" 可以提升使用者經驗UX,當使用者點選文字 "帳號" 時,由標就會"for"到(跑到) id = "id"的input區塊當中!
<div>
帳號:<input type="text" name="username" id="id"></input> input標籤裡面的type決定輸入的形態,而這裡的name要設成"username" 因為要給action裡面的那隻php程式看的,所以名字要照它給的取!這裡的 id則是讓label 標籤裡面的 for 可以找的到它!
</div>
</label>
<label for="pass"> 這裡解釋類似上面講過的,就不再贅述了
<div>
密碼:<input type="password" name="password" id="pass"></input>
</div>
</label>
<input type="submit" value="送出"> type = submit就會變成一個按鈕,按鈕上顯示的文字是送出
</form>
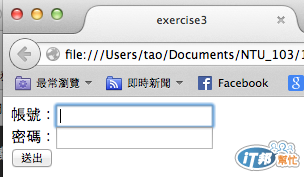
有圖有真相:

結果:

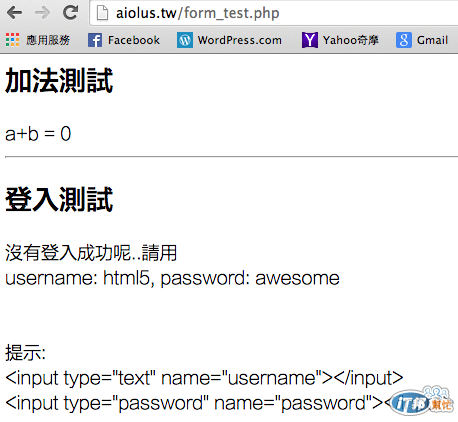
如何測試?
先到這裡去看看 http://aiolus.tw/form_test.php
這是我使用的測試登入是否成功的程式所在

他說username要設定成 html5 ,密碼要設成 awesome 才會成功登入!
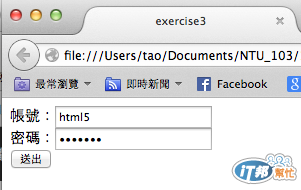
我寫好了以上的html 後立馬來測試看看:

 \
\
成功!!
下集待續...
